Code Snippets
This extension for Visual Studio Code adds snippets for HerbsJS.
Installation
- Install Visual Studio Code
- Launch VS Code
- From the command palette Ctrl+Shift+P (Windows, Linux) or Cmd+Shift+P (OSX)
- Type ext install or just simply select Install Extension
- Choose the extension - Herbs Snippets
- Relaunch VS Code
Usage
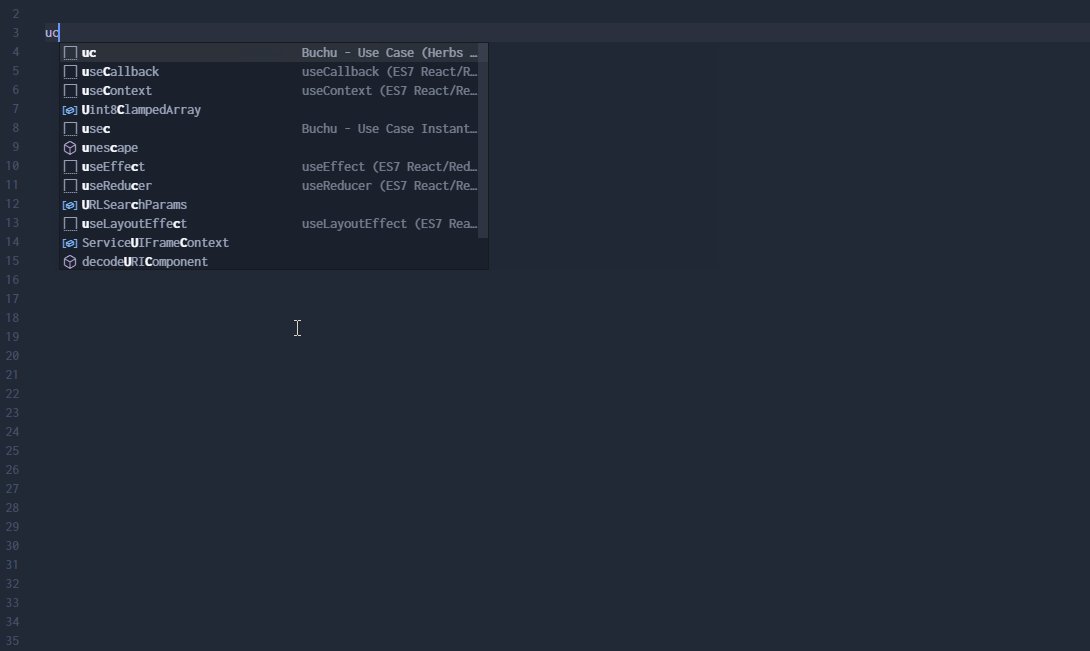
Type the keywords in snippet e.g., "step" and press enter. Alternatively, one can also just press Ctrl+Space (Windows, Linux) or Cmd+Space (OSX) to access the available snippets in the editor.

Snippets
Use Case
| Trigger | Content |
|---|---|
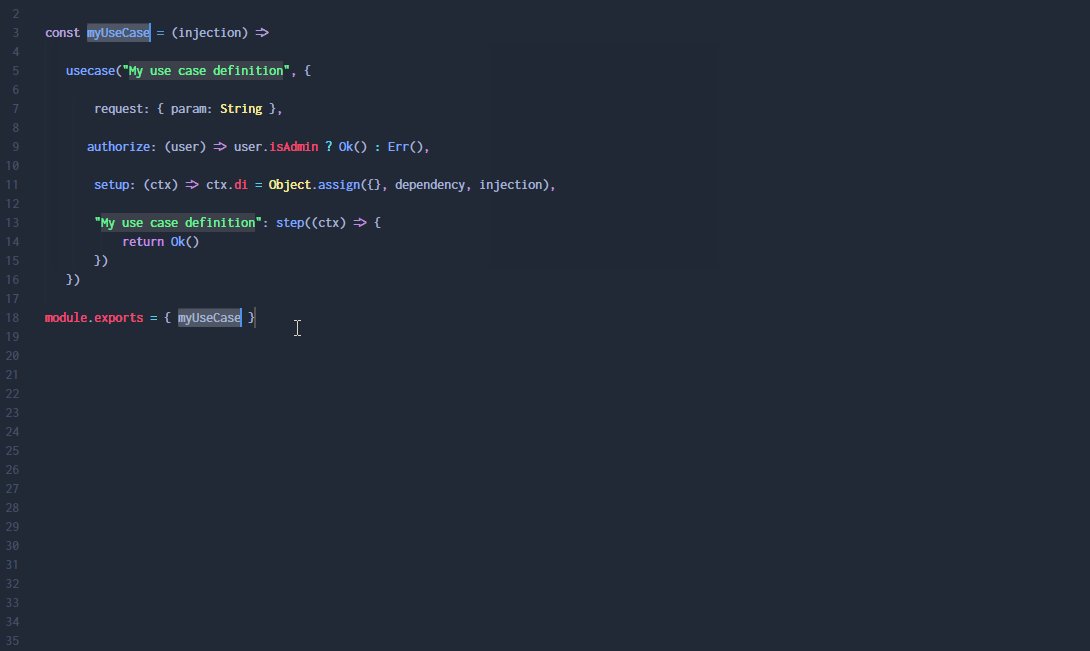
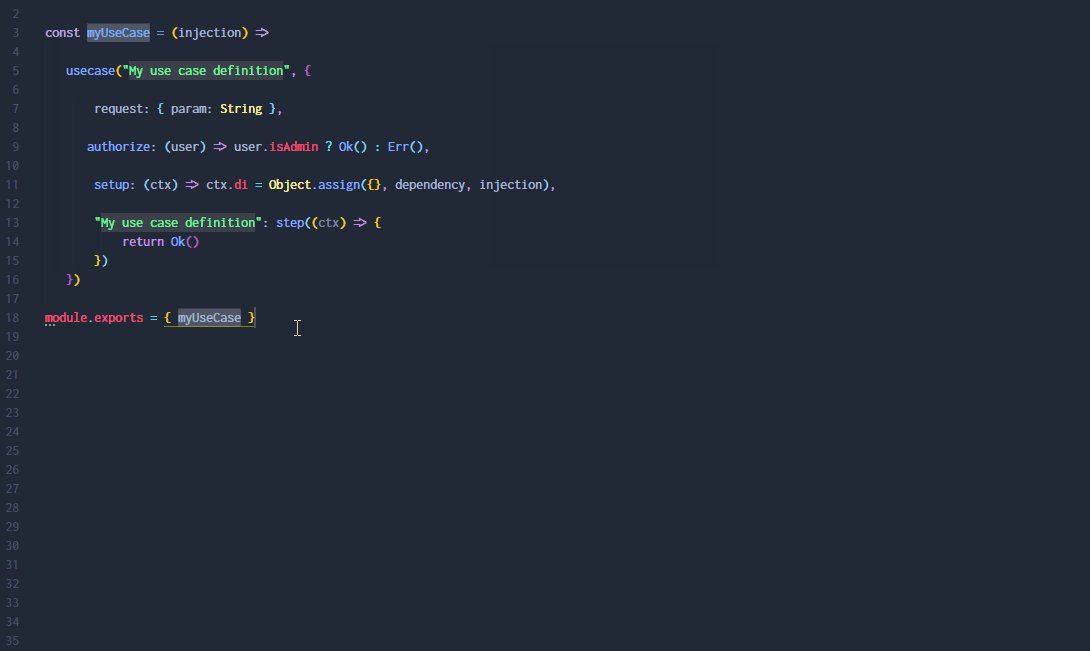
uc→ | Generates Buchu entire use case ... usecase("My use case definition", { ... |
step→ | Creates a Buchu step "Description of step": step( (ctx) => { return Ok() } ) |
ifstep→ | Creates a Buchu conditional Step "Description of conditional rule": ifElse( { |
usec→ | Generates instantiation of Buchu use case with all available functions |
Entity
| Trigger | Content |
|---|---|
ent→ | Generates entire Gotu entity entity('user', { prop: field(type) } ) |
fie→ | Creates a Gotu entity field name: field(type) |
fiev→ | Creates a Gotu entity field with Suma validation params name: field(type, { validation: { presence: true } } } ) |
fjs→ | Generates instantiation Gotu Entity Entity.fromJSON(params) |