Herbs Shelf
Herbs Shelf is a tool that helps to document a domain (a specific area of knowledge or expertise) by generating documentation on the fly based on the use cases, entities, and specs within the domain. It is designed to be a collaborative tool, allowing domain experts and developers to work together without the need for reading code.

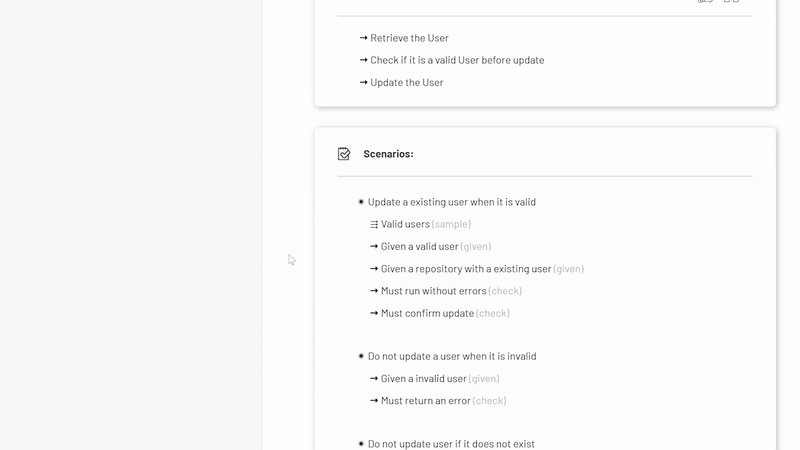
One of the key features of Herbs Shelf is the ability to view all the scenarios covered by a spec within a single use case on a single page. This makes it easier to understand the different scenarios a use case can cover.
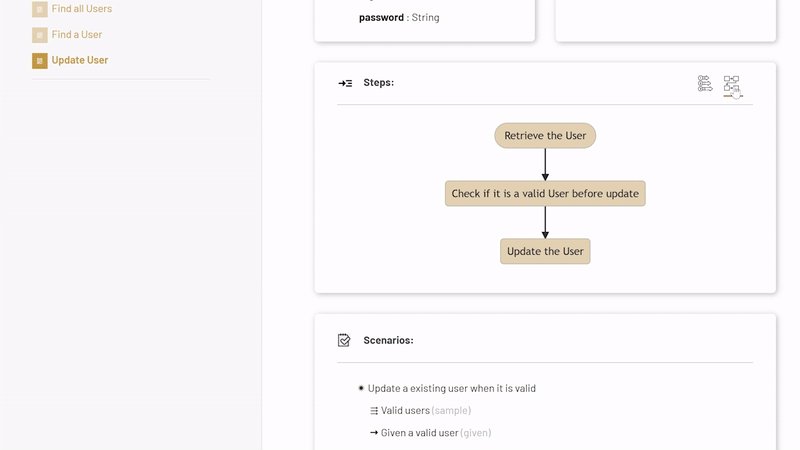
In addition to this, Herbs Shelf generates entity diagrams and use case flows using Mermaid JS. For use cases, Herbs Shelf generates a flow diagram that shows the steps involved in the use case. For entities, Herbs Shelf generates a diagram that shows the relationships between entities. This visual representation of the domain helps to understand the domain better.
Overall, Herbs Shelf is a useful tool for documenting and understanding complex domains, helping domain experts and developers to collaborate effectively and build a shared understanding of the domain.
How to use
Create a project using Herbs CLI, start the project and then access the following URL: http://localhost:3000/herbsshelf